アイコンの作り方
WindowsXPアイコンの保存方法から描き方、量産方法まで全てを教えます
第3話 アイコンバリエーション簡単作成
記事掲載:2004/07/09 ( 更新:2004/07/09 )
1. カラーバリエーションを作ろう!
MyDocumentCreator Ver.2 でカラーバリエーションを作ってみましょう。前回の作成方法に、バリーションの設定が加わります。
2. カラーバリエーション用の原画
Photoshop で元となる画像を描くのは同じですが、カラーバリエーションを作る場合、異なる点は、「色が変わるレイヤは別レイヤで保存する」ことです。

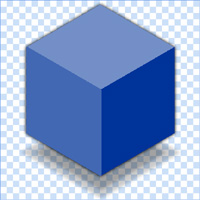
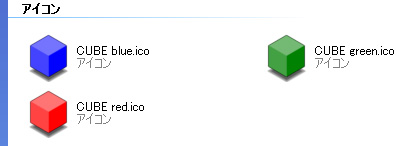
今回はこの立方体のアイコンをカラーバリエーションで作成します。これは CUBE Ver.2 としてリリースされています。

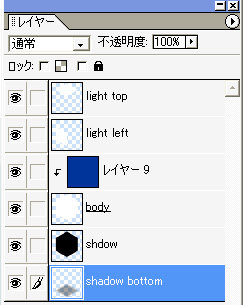
まず、描いたときにはこのようなレイヤになっています。 body に レイヤー9 がグループ化され、body の色の中にだけ レイヤー9 の色が表示されています。今回はこの body の部分がカラーバリエーションになります。body レイヤは白一色で描き、色を確認するにはレイヤーを作成して Ctrl + G でグループ化。レイヤー9 の様に、色を塗って確認します。



これを 色が変わる body とその上下のレイヤに分けて PNGファイル に保存します。アイコンプロジェクトを作成するフォルダにファイルを保存します。プロジェクトファイルを保存するフォルダの中であれば、フォルダを作成してその中に保存してもかまいません。
3. カラーバリエーションの作成
それでは MyDocumentCreator Ver.2 でカラーバリエーション・アイコンを作成します。前回と同じように、プロジェクトを作成して名前を設定、ファイルを保存します。

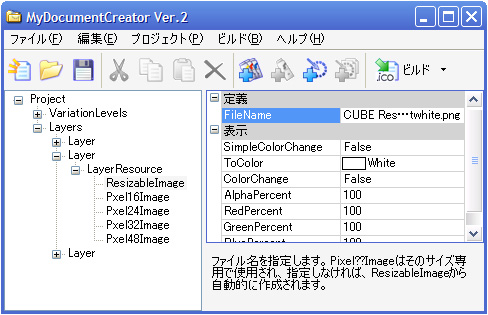
レイヤを3つ作成します。それぞれ、ファイルを設定します。

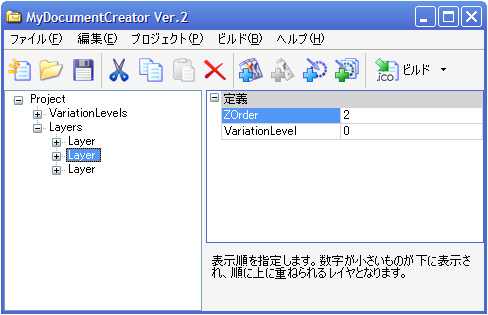
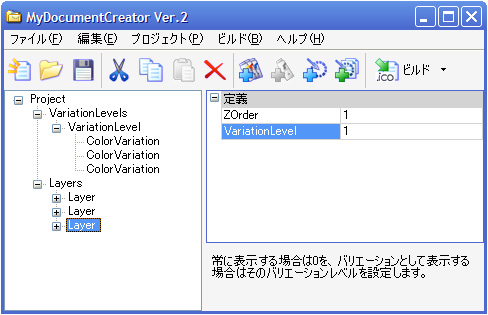
レイヤの上下は、Photoshop と違って、ZOrder で決まります。このレイヤ(上図)は ZOrder 2 のハイライトです。色が変わる body の上に半透明で重なって、光があったように見せる白色のレイヤです。

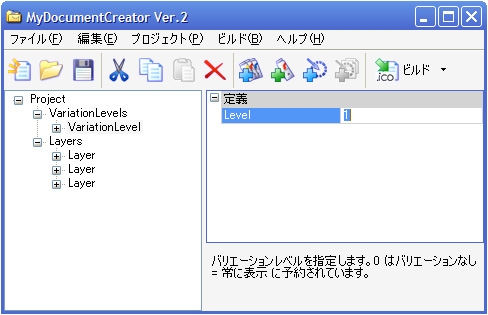
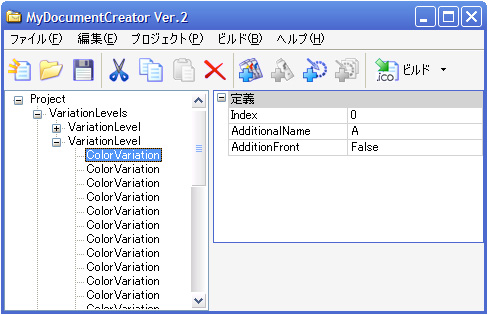
バリエーションレベルを追加して、Level プロパティを 1 に設定します。これで、VariationLevel 1 に設定されたレイヤが、これから定義するこのバリエーションに従って出力されます。ん~~。言葉で書くとわかりにくいですが、気にせず続きを見てみてください。

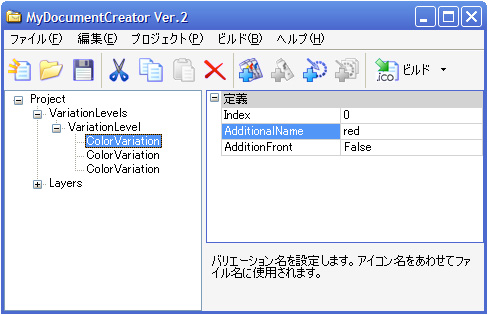
カラーバリエーションを追加して名前を設定します。ここでは3つのバリエーションを作成して、それぞれ AddionalName を red、green、blue に設定しています。この名称は、プロジェクトで指定したファイル名の後ろ(あるいは前)について CUBE red.ico のように出力されます。

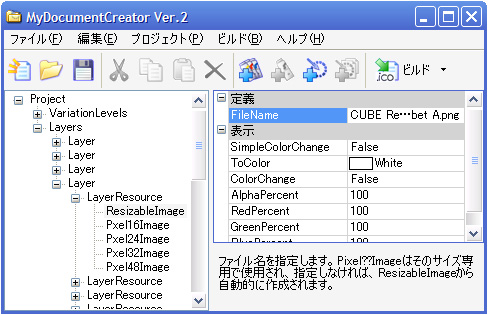
body のレイヤに戻って、VariationLevel を 1 に変更します。

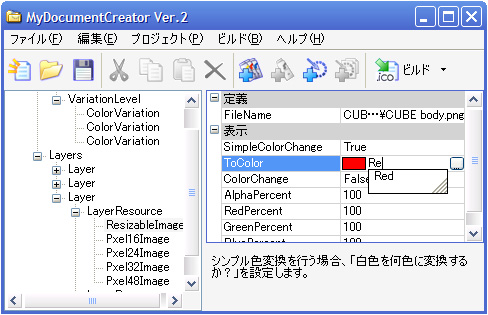
レイヤリソースの色を変更します。SimpleColorChange を True に設定し、ToColor を Red に設定します。色の指定は、オートコンプリート機能で、HTMLで使用できるカラー名を入力すると、自動で補完して入力してくれます。また &H や # など 16進数表記でもOKです。また、ボタンを押せば Windows のカラーダイアログが表示されるので、マウスで選択することも出来ます。
これでこのレイヤリソースは赤色に変わるバリエーションになりました。

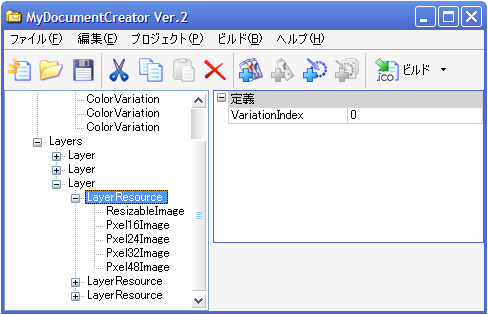
レイヤリソースを追加して、他の green と blue も設定します。このとき、カラーバリエーションの Index とレイヤリソースの VariationIndex が対応しています。
順にカラーバリエーションを作成したので green が 1、blue が 2 になっています。レイヤリソースも 1、2 それぞれファイルを設定して、ToColor を Green、Blue に設定します。

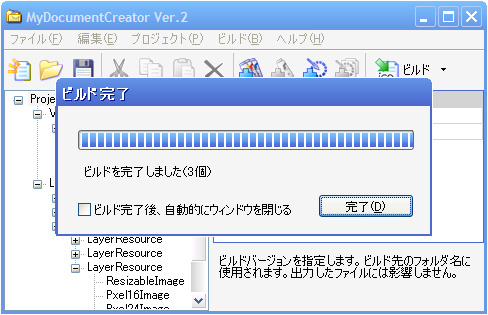
全て設定できたらビルドします。設定に間違いがあるとビルドエラーウィンドウが表示されるので、確認して修正します。今回は3つのアイコンが作成されて保存されています。

ビルドフォルダを確認すると、ちゃんと3つ出来てますね!
少し難しいでしょうか?もう一度整理すると、MyDocumentCreator では、バリエーションレベルを追加して、そこにバリエーションを追加します。ビルドすると、そのバリエーション定義に従ってアイコンが出力されます。
レイヤでは、バリエーションに対応したレイヤリソースを作成します。同じバリエーションレベル、バリエーションに対応するレイヤリソースは複数あってもかまわないので、複数のレイヤで対応するバリエーションを作れます。また、バリエーションレベルを追加すれば、バリエーションレベル全ての "通り" の個数、アイコンを出力します。
3. バリエーションレベルを増やす
この立方体のアイコンにアルファベットをつけてみましょう。Cube アルファベット付き でリリースしているモノです。

上に重なるアルファベットのレイヤを用意します。全て 半透明付きPNG で、A~Z 全て用意します。

バリエーションレベルを追加して、カラーバリエーションを A~Zまで追加します。26個もあるとさすがに面倒ですが、今回は我慢して下さい。実は MyDocumentCreator Ver.2 のプロジェクトファイルは XML 形式のテキストファイルです。アイコンの作成になれたら、プロジェクトファイルを直接編集して、こういった単純なバリエーションは簡単に追加できます。XML はプロジェクトのツリー&プロパティと一致しています。

レイヤを追加してバリエーションレベルを、アルファベットのバリエーションと一致させます。レイヤリソースを A~Z まで追加して、それぞれファイル名を設定すれば、ビルド準備OKです。

CUBE body のカラーも 73色に増やしてビルドしてみます。1898個のアイコンの 256色データ付きだと、少し時間がかかります。私の環境では、2分ぐらいで全てのアイコンがビルド出来ました(256色データが不要であればもっとはやくビルドできます)。設定した全ての色について、それぞれ A~Z のアルファベットがついたアイコンが完成しています。
このプロジェクトでは立方体の色のバリエーションがバリエーションレベル 1 で、アルファベットのバリエーションが バリエーションレベル 2 ということになっています。MyDocumentCreator Ver.2 はこのバリエーション 1、2 について、全通りのバリエーションアイコンを自動で作成・保存します。
出来たアイコンは CUBE アルファベット付き として公開しているので、是非ダウンロードして結果を確認してみて下さい。
手作業だとさすがに数が多いので、大変でしたがそれでも設定からビルドまで数十分程度で出来たと思います。これだけのアイコンを手作業で保存していたら、一体何日かかる事か・・・?!
4. MyDocumentCreator Ver.2 を使う利点
このように MyDocumentCreator Ver.2 はアイコンのバリエーションを大量に作成する事に特化しています。バリーションにそれぞれ異なる画像を設定でき、また、同じ画像でも、色変換を設定して、カラーバリエーションを作成することが出来ます。レイヤの合成も、各サイズ、256色データも自動で作成するので、作成と確認、変更と再作成が用意です。
つまり、あなたはただ Photoshop 等で絵を描けばOK
煩わしい名前をつけて保存、やサイズ変更といった作業は一切不要なのです。
私は実はすごく面倒くさがりで、こういった同じような作業が続くことがとても苦手です。途中で必ず混乱してミスをして、名前を間違ったり上書きしちゃったり、そういったことに時間をとられて、アイコンの作成の本質とは別の部分がネックで、なかなかアイコンがリリースできない、というのがすごくイヤでした。ということで、このソフトを作りました。ソフトを作るのは面倒ですが、私は、将来の面倒くささが取り除かれるなら、目先の面倒くささには目をつぶれるのです。(もっともプログラムは単純作業の繰り返しではないので、苦手ではないですし)
もし、あなたがアイコンを描こうと思うなら、私と同じようにそういうことに時間をとられて、本質に力を注げないということがないように、このソフトを使って欲しいのです。
もちろん、そういった単純作業が得意でしょうがない、好きでしょうがない方もいるので、そういうタイプの方にはおすすめしません。
でも、誰でも一度使うと、なくてはならないモノになること、間違いないですよ?
それでは次回はいよいよ、Photoshop でアイコンを描くテクニックについて紹介します。