アイコンの作り方
WindowsXPアイコンの保存方法から描き方、量産方法まで全てを教えます
第1話 アイコン作成の定石
記事掲載:2004/07/09 ( 更新:2004/07/09 )
1. Microsoft の公式ドキュメントに従う
Windows XP のアイコンの作成方法は msd の日本語ドキュメントで紹介されています。
基本的に、これに従えばOKですが、もとが英語ドキュメントで、紹介されているソフトも海外のモノなので、ちょっとわかりにくいですね。ポイントだけ抜き出すと
- 原画を Photoshop などで描く
- ツールバー用やファイル自体は正面図で、モノはパースで描く
- 基本パレットとして指定されている色を使う
- 影をつける(ツールーバー用ではつけなくて可)
- アイコンフォーマットは前から順に 16色、256色、透明度付き
- 各色順に 16、24、32、48ピクセル を用意する
- 各画像を用意して、ソフトを使って一つのアイコンとして保存する
というのが定石のようです。もちろん、256色以前のアイコンと同様に、"ドット絵(1ピクセルずつ色を指定して塗っていく描き方)"で描くのもOKでしょうが、セオリーではそれは 16色、256色 用のアイコンを用意するときの処理に限定して使う、ということになりそうです。
※msdn のドキュメントを読むときにわかりにくい点を補足します。24ビットや8ビットといった言葉は、1ピクセル(一つの点)あたりの色情報の量を表す言い方で、8ビットが
256段階。8ビットアルファなら 256段階の半透明度(透明度・不透明度)という意味になります。Photoshop や HTML
で通常色を指定する時、R(赤), G(緑), B(青) のそれぞれ 256段階で指定しますが、これが8ビット x 3 の
24ビット = フルカラーです。それにアルファ(透明度)をつければ32ビットですね。
また、全体で256色のことを8ビットというのは、256色のパレット(使える色の一覧)を用意し、それぞれのピクセルが、パレットのどの番号か?
= 256種類 で指定しているからです。
また、Windows では、アイコンファイルに含まれていないリソースは、自動的に作成して表示してくれます(それが綺麗かどうか?は保証されませんが)。
Windows XP だけで使用するのであれば、16色、256色リソースは含めなくても大丈夫だと思います。(Windows XP でもアイコンを256色表示に出来るので、そういう人は対象外になります)
その他、以前の Windows では、基本的に256色リソースがなければ綺麗に表示されません。両方の Windows で使用するアイコンは、256色リソースを作成しなければなりません。
16色リソースは、Windows95などで IE のバージョンアップをおこなっていないか、アイコン表示を自ら16色に設定している人、あるいは古い Windows のセーフモード(トラブル診断モード)で必要ですが、現在は気にしなくて良いかもしれません。ただし、Windows XP 以外の Windows では、タスクトレイに表示される 16ピクセルのアイコンは、システムカラーパレット 16色 でなければ正しく表示されません。これは落とし穴で忘れがちですが、必要な場合は 16色アイコンを作成します。
※タスクトレイに表示されるアイコンは複数のリソースを含められません。Windows XP では 32ビット 16ピクセルアイコン、それ以外ではシステムカラー 16色 の 16ピクセルアイコンを、それぞれプログラムで判断して、表示させます。Windows XP ではその他、256色なども表示可能です。旧Visual Basic など 32ビットアイコンを扱えない場合は、それ以外で対応するというのも良いと思います。Light Cutter Ver.5.1 のWindowsXP用 タスクトレイアイコンは 256色です。
2. @アイコン変換 と KH Icon Studio を使おう!
それでは、Microsoft のアイコン作成シナリオにしたがって、アイコンを作成しましょう。この方法は、第2話で紹介している、私のソフト MyDocumentCreator Ver.2 を使った作成方法より、ちょっと面倒で、量産には向いていません。しかし、全てのリソースを自分で用意するので、手間と時間をかければ、高いクオリティのアイコンを作成できます。
まず、原画を描くのには Photoshop を使用します。(具体的な方法は第4話で紹介します)
それ以外のソフトを使っても良いので、とにかく半透明度付き PNGファイル で保存します。背景が透明で、1レイヤに統合されたPhotoshopファイルでもOKです。16ピクセル、24ピクセル、32ピクセル、48ピクセル 全てのサイズを用意します。
256色(16色)リソースが必要な時は、KH Icon Studio で作成します。アイコン形式で保存できます。
最後に全てのファイルを @icon変換 で読み込んで、一つのアイコンとして保存します。
3. @アイコン変換でアイコンファイル保存
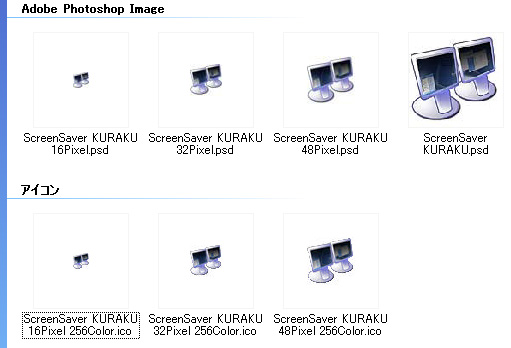
まず先に、アイコンファイルの保存方法をみておきましょう。@アイコン変換を使えば、PNGファイル、Photoshopのファイル(PSD)、アイコンファイル(ICO) など、どの透明度付きファイルで画像を用意しても、アイコンファイルに保存できます。複数の色数&サイズの画像を一つのアイコンファイルに保存します。

私の場合はアイコンの元画像を 500 x 500 ピクセル程度 のサイズで描いています(上図、右上)。それをそれぞれ、16ピクセル、32ピクセル、48ピクセル のサイズに 複製&解像度変更 して保存したファイルを用意します(上図、上列)。また、256色データも KH Icon Studio で用意しました(上図、下列)。
今回 24ピクセル リソースは用意していません。24ピクセルを用意しておくと、マイドキュメント などスタートメニュー右列に表示されるフォルダのアイコンに使用したとき、綺麗に表示されます。

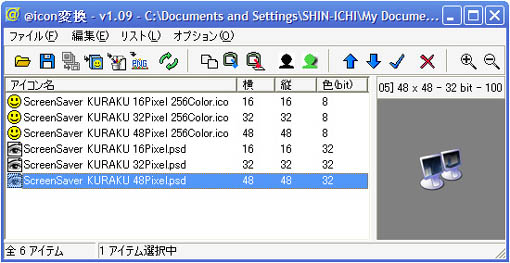
6つのファイルを選択して @アイコン変換 にドラッグします。ファイル名、サイズと色数が一覧に表示されます。
ファイル順が 色 8ビット( 256色 ) 16ピクセル ~ 48ピクセル、色 32ビット 16ピクセル~48ピクセル の順になっていることを確認します。ファイル順は青色の矢印上下ボタンで変更できます。
※Photoshop ファイルをドラッグする場合、古いバージョンの Photoshop ではエラーになることがあります。私の持っている Pothosop
Elements ( Ver.1 ) ではエラーになることが多いです。これは、Explorer の縮小表示のせいで起きている気がしますが、原因はわかりません。なぜか、ファイルがロックされて他からアクセス出来ない状態になってしまうため、エラーになるのです。私の環境では、開いている
Photoshop 自身で、「上書き保存できません」とエラーがでることが多々あります(汗
この場合は、一度ログオフすると使えるようになります。この現象がイヤなので、Photoshop ファイルよりも PNG ファイルを使うことをおすすめします。Photoshop
Elements では Shift + Ctrl + Alt + S で [ Web用に保存 ] という画面から、PNG
ファイルで保存できます。


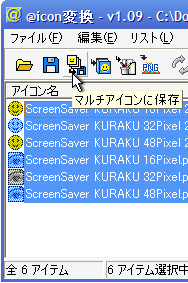
ファイルを全て選択して、[ マルチアイコンに保存 ] を実行します。アイコンファイルの完成です。早速、Explorer で表示を確認したり、フォルダやショートカットのアイコンに設定してみましょう!
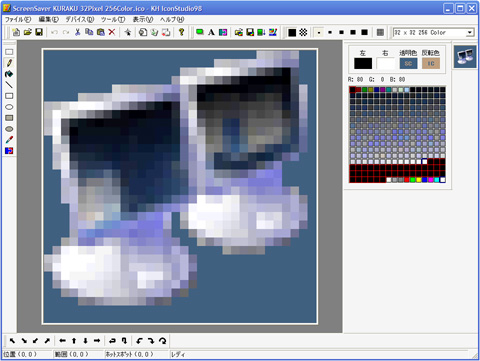
4. KH Icon Studio で 256色 ファイルの作成
KH Icon Studio はマルチアイコンを作成できるエディタです。KH Icon Studio 2001 では Windows XP アイコンも作成できます。Professional Edition ではレイヤも使用できます。
以前からドット絵でアイコンを描いていた方は、これだけあればアイコンを作成出来ると思います。今回は、Microsoft の推奨シナリオどおりに、Photoshop で絵を描く方法なので、ここでは 256色データの作成だけを行います。Photoshop で作成しても良いのですが、ドット絵に関しては、KH Icon Studio にはまるでかないません。
KH Icon Studio はシェアウェアです。私は KH Icon Studio 98 のユーザー登録後、バージョンアップ期間中に連絡をわすれたので、2001 ではなく 98 での方法を紹介します。


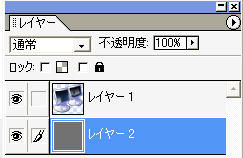
まず、半透明度付きフルカラーの画像を Photoshop で開きます。レイヤを追加して、下に移動し、背景に色を塗ります。256色アイコンでは半透明が使用できないので、縁を透明(完全な透明)で切り抜かなけれなりません。このとき、Microsoft のドキュメント通り、大胆に、バッサリと切り抜くのですが、半透明の縁を途中で切り抜くと、はっきりしない絵柄になってしまうことがあります。グレーの背景を重ねた絵から切り抜くと、縁が強調され、綺麗に見えると私は思います(絵柄によって白や黒の背景を使用した方が良い効果が得られる場合があります)。
Ctrl + A で全てを選択して Shift + Ctrl + C で統合画像(表示されている状態)をコピーします。

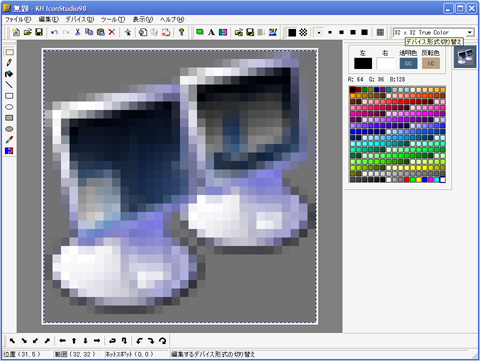
KH Icon Studio を起動し、 True Color でアイコンを新規作成して、Ctrl + V で貼り付けます。

塗りつぶしツールで、おおざっぱに背景を透明色にします。

ペンツールで、縁を透明色で切り抜いていきます。ホントに、塗りすぎた?と思うぐらいでちょうど良いです。

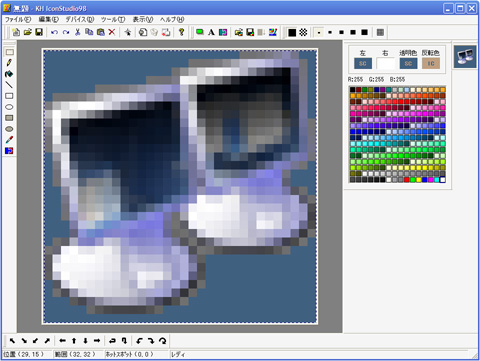
[ デバイス ] > [ 新規作成 ] で 256色デバイスを (v) 現在のイメージを元に作成 で作成します(※2001 ではデバイスではなく "イメージ形式" になっているようです)。
256色データが作成されるので、デバイス(イメージ形式)を [ 名前を付けて保存 ] で保存します。これで、256色データだけを保存できます。
この作業を 16ピクセル、32ピクセル、48ピクセル、全てのサイズで行います。256色データは、色数が少ないため、32ビットデータとかなり印象が異なってしまう場合がありますが、これは仕方がありません。ドット絵の技術があれば、ここからさらに、縁を強調したり、わかりやすく見やすくなるように修正をします。
5. 時間がかかるアイコン作成
どうでしょうか?アイコンの作成手順はわかりましたか?Photoshop で絵を描くのは別としても、アイコンの作成には実は意外にかなり、手間がかかることがわかります。それぞれのサイズで保存したり、256色データを作成したり、そのファイル名をつける作業も、思ったよりも時間を消耗します。
最後の @アイコン変換 で保存する部分だけは、一瞬で楽ですね。それ以外の作業を何とか効率よくできないか?と考えた私は、自分用のアイコン作成支援ソフト MyDocumentCreator を作成しました。Ver.1 は マイ○○ドキュメント系 アイコンのカラーバリエーションを作成するために、Photoshop の原画を読み込むと、@アイコン変換で読み込むための全 PNG ファイルを出力してくれる、というソフトでした。256色データはまだ作成できず、アイコン保存も出来ませんでした。
これを汎用化し、256色データの自動作成、アイコンファイルの保存も自動で行うようにしたのが、MyDocumentCreator Ver.2 です。カラーバリエーションも簡単に作成できます。何より、約60倍以上の時間短縮(作者比)を実現!一瞬でアイコンが作成できます。
次回は MyDocumentCreator Ver.2 を使用したアイコンの保存方法を紹介します。