アイコンの使い方
基本的だけど効率アップに欠かせないアイコン!WindowsXP アイコンの使い方を紹介
第2話 フォルダ・アイコン変更
記事掲載:2004/07/07 ( 更新:2004/10/02 )
1. あなたの Windows はまだまだ早くなる
突然ですがここでここで質問です。「あなたの Windows の操作は早いですか?」それとも「遅いですか?」
では例として、私の Windows 操作をみてみてください。私はホームページは Dreamweaver で制作しているので、ホームページのファイル一覧は、ソフトに表示される "サイト" という機能で十分です。でも、お仕事では、テキストエディタで HTML を直接編集することもあります。また、ページで使用する画像やスクリプトファイルを大量に、先に用意することもあります。それをふまえて・・・


"マイドキュメント"(上図、左)の中から "Homepage" に移動します。アイコンは家と地球の入ったフォルダの絵柄です(上図、右)。マイドキュメントを開いてから 1秒以内で Homepage をダブルクリックします。


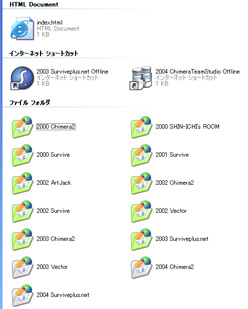
Homepage の中には <リニューアル年> <サイト名> で名前を付けたフォルダが並んでいます。90年代のホームページはバックアップが消失してしまって残っていませんが、それ以降はこうやって全部残してあります。開きたいのは "2004 Surviveplus.net" です。
Explorer を [ 並べて表示 ] にして、[ アイコンの整列 ] を [ グループで表示 ] の [ 種類 ] にしてあるので、ファイルとフォルダが区別されて、わかりやすく表示されています。そして、過去のページのバックアップフォルダは 緑色のフォルダ に、現在公開中のページは クリアカラー のフォルダにしてあるので、すぐに目的のフォルダが見つかります。ここまで 3秒かかってないです。


さぁ、目的のサイトフォルダに移動しました。何をするんでしたっけ?ドキュメントページの作業をするなら documents に移動。オンラインヘルプなら Onlinehelp、3DCG作品は works にあります。どのフォルダも、クリアカラーになっているはずです。
このフォルダでは、Dreamweaver が管理しているフォルダは緑系、旧サイト(2003年のもの)からの移行中のものや、リニューアル時に作ったダミー画像などはピンク系のフォルダに入っています。そこは特別なときしか操作しないので、今日はクリアカラーだけを見ていればいいのです。さぁ、5秒ぐらいで目的の作業を開始できました。
また、別の例では Visual Studio.net を使ってプログラム開発を行う場合です。


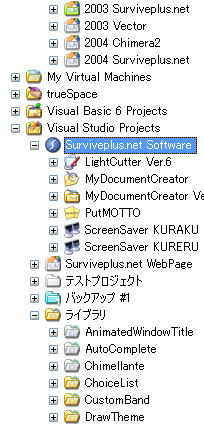
"Visual Studio Projects" に移動して、ソフトウェア自体を作るなら "Sruviveplus.net Software" フォルダの目的のソリューション(ソフトウェア開発のプロジェクトの集まりのこと)フォルダに移動します。これはリリースしているソフトのアイコンそのままなので、バージョンやバリエーションで同じアイコンもありますが、すぐに見つけられます(上図、右上)。
また、ソフトウェアの部品として使うライブラリ・プログラム(汎用的に再利用ができるもの)を作るなら、"ライブラリ" フォルダの目的のソリューション フォルダ に移動します。こちらはプログラム用語になりますが、「クラスライブラリ」 に該当するものはクリアカラー系フォルダに、「コントロールライブラリ」にあたるものは黄色系フォルダにしてあります。これなら名前順でも、意味の異なるプロジェクトを一目で見分けて探せるので、便利なんです。
どうです?あなたはあなたのコンピュータで、早く目的のフォルダにたどり着いて、作業を始められますか?
実際、Windows の動作速度(コンピュータの性能)によって、作業スピードは大きく変わります。それでも、どんなに早いコンピュータを使っても、あなた自身がもたもたしてたんじゃ、Windows を全然早く使いこなせません。そうなんです、Windows が遅いんじゃなくて、自分の操作が遅いんです。
つまり、あなたが早くフォルダを見つけられれば、あなたの Windows はまだまだ早くなります!
※Explorer の表示がフォルダ毎にバラバラになって困っていませんか?そのときは、フォルダの表示をリセットして、全て同じにすることが出来ます。まず、どこかのフォルダでアイコンの整列等を好きな表示に設定します。その後、メニューの
[ ツール(T) ] > [ フォルダオプション(O)... ] を開いて、[ 表示 ]
タブを表示します。上の [ フォルダの表示 ] の中の右のボタン [ 全フォルダをリセット(R)
] を先に押します。次に左のボタン [ 全てのフォルダに適用(L) ] を押します。これで、全てのフォルダが同じ表示になります。
また、マイ
ミュージック や マイ ピクチャ など、一部のフォルダの見え方は変えておきたい場合は、そのまま下の [ 詳細設定 ] のリストをスクロールして、[
(v) 各フォルダの表示設定を保存する ] をチェックしているか?確認します。このチェックが外れると、全てのフォルダが同じ表示になります(バグがあるのか?たまに変な動きをしますが)。ここがチェックされていれば、マイ
ミュージック などにいって、表示を変更すれば、そこだけ表示方法が変わります。この フォルダの表示設定の保存 で、覚えていられるフォルダの数は、限られているようで、しばらく表示していなかったフォルダから忘れていくようです。わからなくなって、面倒くさくなったら、またリセットして表示を設定しなおしましょう(笑
2. なぜアイコンだとすぐに見つけられるか?
うんちくが流行っている(?)ので、生物学系出身としてそれっぽく(笑
人間は文字(言葉)を取り扱うときと、絵(映像)を取り扱うときでは、働く脳の場所が異なります。画面が狭くて文字が大きく表示されたときは、文字も絵柄として認識できていたかもしれませんが、文字の場合は読んで考えなければならないので、絵とくらべて認識がだいぶ遅いです。いえ、以前のコンピュータでも文字ではなく、位置(並び)で覚えていた可能性もあります。Windows では表示される位置がウィンドウサイズや位置でころころと変わるので、文字で認識するのはとても大変です。
比べて絵(映像)で認識するのは、本能に近い機能で、とても高速なのです。
「絵は訴求力が強い」という言い方もします。目を引きつける効果があるのはわかりますね?
そのため、Windows にはアイコンという機能がついているのです。以前から、裏技機能としてフォルダアイコンの変更は出来ましたが、Windows XP では正式にフォルダアイコンの変更が可能になりました。これを使わない手はありません。コンピュータで扱える情報量、ファイル数がとてつもなく多くなっています。これからの時代は、アイコンを制するモノがコンピュータを制し、そして仕事をこなしていけるのです!(笑
と、洒落はこのくらいしにて、正直なところ、私はアイコンがなければ仕事がメチャクチャに遅くなります。目チョロ(目が泳いで目的のものを見つけられない様子)なので、目の前にあるお醤油も見つけられないのではないか?というぐらいです(それはウソですが)。
フォルダにアイコンがなければ、目的のフォルダを見つけるのに 約3秒かかります。
フォルダにアイコンが設定されていれば、0.5秒ぐらいで見つけることが出来ます。これを体感すると、もう戻れません。3秒かかると、時間がかかっている自分にイライラしてきますよ?
3. フォルダのアイコンを変更
さてさて、前置きが長くなりましたが、フォルダのアイコンを変更しましょう。これはとても簡単です。(全てのフォルダのデフォルトのアイコンを変更する方法は 第5話で紹介します。ここでは一つずつ変更する方法です)

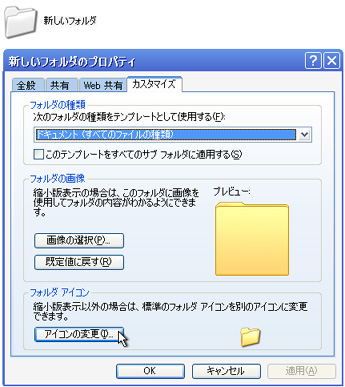
フォルダを右クリックして表示されるメニューで [ プロパティ(R) ] を表示します。プロパティ・ウィンドウで [ カスタマイズ ] タブを押して、その一番下、[ フォルダ アイコン ] の [ アイコンの変更(I)... ] を押します。

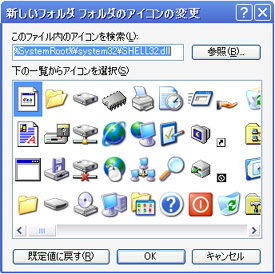
ショートカットのアイコンの変更と同じく、アイコンの変更・ウィンドウが表示されます。しかし、ショートカットのアイコンの時は、必ず、そのアイコンが表示された状態だったのに、フォルダのアイコンの場合は、必ず、%SystemRoot%system32\SHELL32.dll が選択された状態になっています。これはアイコンを変更した後も、こうなっているので、ちょっと不便です(おそらく Windows XP のバグです)。
このまま [ 参照(B)... ] ボタンを押してしまうと、Windows のシステムフォルダが表示されてしまい、ここは大量にファイルがあるので、表示されるまですごく時間がかかってしまいます。
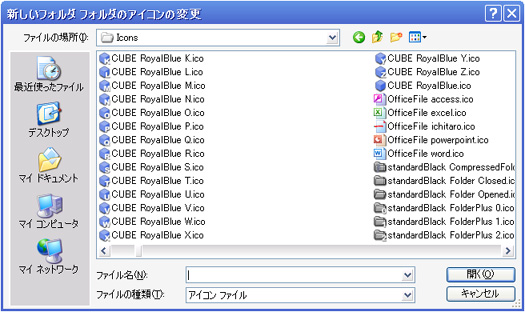
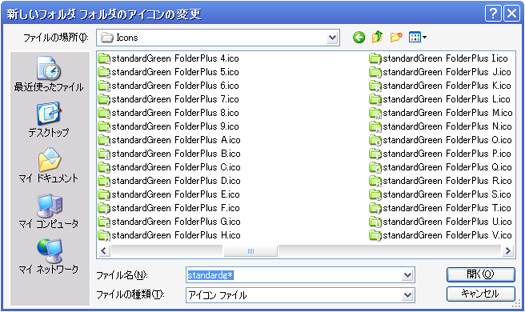
そこで、[ このファイル内のアイコンを検索(L) ] の文字を全部消してからボタンを押します。このウィンドウが開かれると、必ず、 %SystemRoot%system32\SHELL32.dll が全部選択された状態になっているので、開いてすぐ Delete キーを押せば OK です。文字が全部消えたら [ 参照(B)... ] を押しましょう。最後にアイコンを変更した時に選択した場所(フォルダ)が表示されます。

後は、ショートカットの時と同じです。アイコンを選択して OK を押せばアイコンが変わります。ここではもう少し上級者テクニックを。

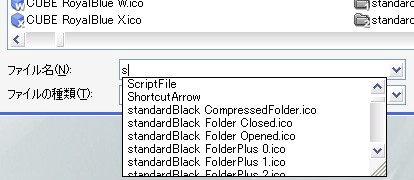
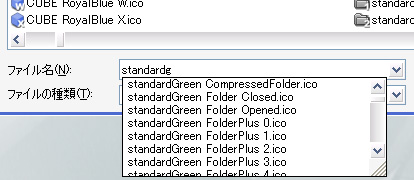
変更したいアイコンのファイル名の 先頭の文字 がわかっている時は、それを入力します。Surviveplus.net のフォルダカラーバリエーションでは <カラー名> <種類名> <種類のバリエーション名>.icon で統一しています(※256色対応 Ver.2 アイコン以降)。 standardGreen の s を入力してみます。ドロップダウンで候補が表示されます(オートコンプリート機能)。

まだ、s で始まるものが多いので続けて standardg まで入力してみます(大文字と小文字の区別はありません。全角・半角の区別はあります)。これで standardGreen シリーズの上から表示されていますね。
ここで目的のものが見つかったら、カーソルキーの下を押して選べばOKです。残りの文字が入力されます。でもこれではまだ見つけづらいので(せっかくアイコンなのでアイコン表示で見つけましょう)・・・

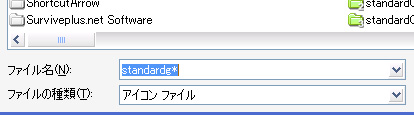
続けて * を入力して、standard* となったら、Enter を押します。

すると、上のリストで standardg で始まるアイコンだけが表示されます(※フォルダは表示されます)。
* は ワイルドカード といいます。* 自体は アスタリスク とよむ文字ですが、このような使い方をするときには ワイルドカード といいます。トランプのジョーカーで良くある「何でもOK」という意味ですね。つまり、standardg で始まり その後ろが何でも良いので、それに該当するものだけを表示しろ、という意味です。
* は複数文字 OK ですが、1文字だけ、何でもOKにしたい時は ? を使います。* や ? は前後に文字を続けられるので * Folder* というのもOKです。スペースも文字として判断される点には注意です。( * Folder * では * FolderPlus * のものは該当しません)
これで簡単にアイコンが探せますね。Windows ではアイコンが沢山表示されるには時間がかかるので、この機能を有効に使いましょう。

わかりやすいアイコンに変更できました?
4. 自分ルールでわかりやすく
Surviveplus.net のフォルダカラーバリエーション には 9 色のフォルダアイコンが用意されています(Ver.2.0 現在)。CUBE Ver.2 には 73色 の立方体が用意されています。これをどう使うか?うまく "自分ルール" を決められると、とてもわかりやすい分類が出来ると思います。
その他、マイ○○ドキュメント系 アイコンでは、フォルダ(カラーバリエーション有り)にドキュメントやカメラなどわかりやすいモチーフを追加しています。こちらはそれぞれその目的に使えますね。
自分ルールが思いつかなければ、まずは私のルールを参考にしてみて下さい。
私は、standardGreen と standardLha は "読み取り専用" や "バックアップ" 的な意味に使っています。 standardPink は特別なもの、そのフォルダ内の本来のモノとは違う使われ方をされるものなど。standardBlue は作業中や、長期開発用。標準のフォルダを standardClear に変更しているので、standardYellow はより普通であることを強調したいとき、あるいは、普通の中でも完成しているものなど。
それとは別で、Dreamweaver が関係する場合は、Dreamweaver 自体がフォルダを緑色に表示するので(サイトのローカルビュー)、緑系に Dreamwever らしい意味を強調するという意味を。VisualStudio の場合は見分けられる程度に色分けを(それぞれ前述参照)。ポイントは、前のルールにこだわりすぎないで、ソフトが絡んでそれに色が意味づけられているときは、それに素直に従える、というルールも受け入れることでしょうか。
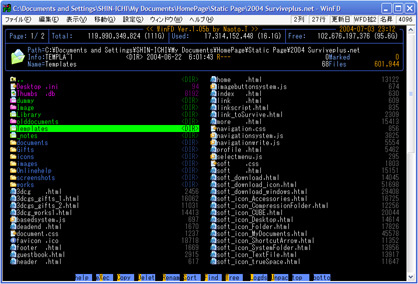
※私はもともと、MS-DOS ( Windows の前の時代のOS)時代に、FD (FileAndDirectory)というファイル管理ツールを使っていて、それが文字色でファイルの属性を表示しわけていたので、その当時の
読み取り専用 = 緑 というイメージが強いのです。つまり意味づけは慣れということですね。参考までに Windows でそれを再現した
WinFD での画面を紹介します。

MS-DOS 時代は当然、アイコンなんてなかったし、このウィンドウ内(背景の黒い部分)が全画面でした。ファイル名は8文字までで、画面サイズは
640 x 400 でした。とても見づらいので、ファイル管理は日課でした。う~ん、良い時代になりました!
ということで、自分ルールを採用して、フォルダにわかりやすいアイコンを設定して、より効率よく作業出来るように頑張ってみてください。